Konten [Tampil]
Membuat Website dengan tampilan elegan sangatlah menarik para pembaca untuk mengunjungi website kalian nah lantas bagaimana membuat website toko online dengan tampilan yang elegen mari simak berikut penjelasannya.
Yang pertama kita buat rangkain tubuhnya, cara cepatnya
simpan terlebih dahulu file tersebut lalu masukan tanda seru ‘!’ lalu enter
maka akan otomatis membuat rangkain tubuh website.
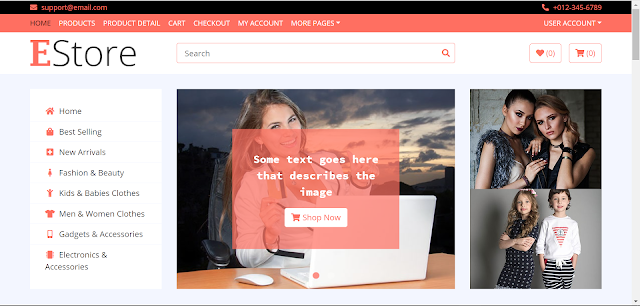
Cara Membuat Tampilan Awal Webiste Toko Online HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>E Store - eCommerce HTML Template</title>
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<meta content="eCommerce HTML Template Free Download" name="keywords">
<meta content="eCommerce HTML Template Free Download" name="description">
<!-- Favicon -->
<link href="img/favicon.ico" rel="icon">
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,400|Source+Code+Pro:700,900&display=swap" rel="stylesheet">
<!-- CSS Libraries -->
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.10.0/css/all.min.css" rel="stylesheet">
<link href="lib/slick/slick.css" rel="stylesheet">
<link href="lib/slick/slick-theme.css" rel="stylesheet">
<!-- Template Stylesheet -->
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<!-- Top bar Start -->
<div class="top-bar">
<div class="container-fluid">
<div class="row">
<div class="col-sm-6">
<i class="fa fa-envelope"></i>
support@email.com
</div>
<div class="col-sm-6">
<i class="fa fa-phone-alt"></i>
+012-345-6789
</div>
</div>
</div>
</div>
<!-- Top bar End -->
<!-- Nav Bar Start -->
<div class="nav">
<div class="container-fluid">
<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<a href="#" class="navbar-brand">MENU</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-between" id="navbarCollapse">
<div class="navbar-nav mr-auto">
<a href="index.html" class="nav-item nav-link active">Home</a>
<a href="product-list.html" class="nav-item nav-link">Products</a>
<a href="product-detail.html" class="nav-item nav-link">Product Detail</a>
<a href="cart.html" class="nav-item nav-link">Cart</a>
<a href="checkout.html" class="nav-item nav-link">Checkout</a>
<a href="my-account.html" class="nav-item nav-link">My Account</a>
<div class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">More Pages</a>
<div class="dropdown-menu">
<a href="wishlist.html" class="dropdown-item">Wishlist</a>
<a href="login.html" class="dropdown-item">Login & Register</a>
<a href="contact.html" class="dropdown-item">Contact Us</a>
</div>
</div>
</div>
<div class="navbar-nav ml-auto">
<div class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">User Account</a>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Login</a>
<a href="#" class="dropdown-item">Register</a>
</div>
</div>
</div>
</div>
</nav>
</div>
</div>
<!-- Nav Bar End -->
<!-- Bottom Bar Start -->
<div class="bottom-bar">
<div class="container-fluid">
<div class="row align-items-center">
<div class="col-md-3">
<div class="logo">
<a href="index.html">
<img src="img/logo.png" alt="Logo">
</a>
</div>
</div>
<div class="col-md-6">
<div class="search">
<input type="text" placeholder="Search">
<button><i class="fa fa-search"></i></button>
</div>
</div>
<div class="col-md-3">
<div class="user">
<a href="wishlist.html" class="btn wishlist">
<i class="fa fa-heart"></i>
<span>(0)</span>
</a>
<a href="cart.html" class="btn cart">
<i class="fa fa-shopping-cart"></i>
<span>(0)</span>
</a>
</div>
</div>
</div>
</div>
</div>
<div class="header">
<div class="container-fluid">
<div class="row">
<div class="col-md-3">
<nav class="navbar bg-light">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#"><i class="fa fa-home"></i>Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"><i class="fa fa-shopping-bag"></i>Best Selling</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"><i class="fa fa-plus-square"></i>New Arrivals</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"><i class="fa fa-female"></i>Fashion & Beauty</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"><i class="fa fa-child"></i>Kids & Babies Clothes</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"><i class="fa fa-tshirt"></i>Men & Women Clothes</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"><i class="fa fa-mobile-alt"></i>Gadgets & Accessories</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"><i class="fa fa-microchip"></i>Electronics & Accessories</a>
</li>
</ul>
</nav>
</div>
<div class="col-md-6">
<div class="header-slider normal-slider">
<div class="header-slider-item">
<img src="img/slider-1.jpg" alt="Slider Image" />
<div class="header-slider-caption">
<p>Some text goes here that describes the image</p>
<a class="btn" href=""><i class="fa fa-shopping-cart"></i>Shop Now</a>
</div>
</div>
<div class="header-slider-item">
<img src="img/slider-2.jpg" alt="Slider Image" />
<div class="header-slider-caption">
<p>Some text goes here that describes the image</p>
<a class="btn" href=""><i class="fa fa-shopping-cart"></i>Shop Now</a>
</div>
</div>
<div class="header-slider-item">
<img src="img/slider-3.jpg" alt="Slider Image" />
<div class="header-slider-caption">
<p>Some text goes here that describes the image</p>
<a class="btn" href=""><i class="fa fa-shopping-cart"></i>Shop Now</a>
</div>
</div>
</div>
</div>
<div class="col-md-3">
<div class="header-img">
<div class="img-item">
<img src="img/category-1.jpg" />
<a class="img-text" href="">
<p>Some text goes here that describes the image</p>
</a>
</div>
<div class="img-item">
<img src="img/category-2.jpg" />
<a class="img-text" href="">
<p>Some text goes here that describes the image</p>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
Nah jika HTML sudah mari kita buat CSSnya
/**********************************/
/********** General CSS ***********/
/**********************************/
body {
color: #353535;
font-family: 'Open Sans', sans-serif;
font-weight: 400;
background: #f3f6ff;
}
a {
color: #FF6F61;
}
a:hover,
a:active,
a:focus {
color: #353535;
outline: none;
text-decoration: none;
}
h1 {
font-family: 'Source Code Pro', monospace;
font-weight: 900;
}
h2 {
font-family: 'Source Code Pro', monospace;
font-weight: 700;
}
@media(min-width: 992px) {
.container-fluid {
padding-right: 60px;
padding-left: 60px;
}
}
/**********************************/
/******** Back to Top CSS *********/
/**********************************/
.back-to-top {
position: fixed;
display: none;
background: #FF6F61;
color: #ffffff;
width: 40px;
height: 40px;
text-align: center;
line-height: 1;
font-size: 16px;
border-radius: 4px;
right: 15px;
bottom: 15px;
transition: background 0.5s;
z-index: 11;
}
.back-to-top i {
padding-top: 12px;
color: #ffffff;
}
/**********************************/
/********* Form Input CSS *********/
/**********************************/
.form-control,
.custom-select {
width: 100%;
height: 35px;
padding: 0 15px;
color: #999999;
border: 1px solid #dddddd;
margin-bottom: 15px
}
.form-control:focus,
.custom-select:focus {
box-shadow: none;
border-color: #FF6F61;
}
.custom-radio,
.custom-checkbox {
margin-bottom: 15px;
}
.custom-radio .custom-control-label::before,
.custom-checkbox .custom-control-label::before {
background: #dddddd;
border-color: #dddddd;
}
.custom-radio .custom-control-input:checked~.custom-control-label::before,
.custom-checkbox .custom-control-input:checked~.custom-control-label::before {
color: #ffffff;
background: #FF6F61;
border-color: #FF6F61;
box-shadow: none;
}
.btn {
color: #FF6F61;
background: #ffffff;
border: 1px solid #FF6F61;
}
.btn:hover,
.btn:active,
.btn:focus {
color: #ffffff;
background: #FF6F61;
box-shadow: none;
}
/**********************************/
/******* Normal Slider CSS ********/
/**********************************/
.normal-slider .slick-prev,
.normal-slider .slick-next {
width: 40px;
height: 40px;
z-index: 1;
opacity: 0;
transition: .5s;
background: rgba(255, 111, 97, .7);
border-radius: 4px;
}
.normal-slider .slick-prev {
left: 55px;
}
.normal-slider .slick-next {
right: 55px;
}
.normal-slider.slick-slider:hover .slick-prev {
left: 15px;
opacity: 1;
}
.normal-slider.slick-slider:hover .slick-next {
right: 15px;
opacity: 1;
}
.normal-slider .slick-prev:hover,
.normal-slider .slick-prev:focus,
.normal-slider .slick-next:hover,
.normal-slider .slick-next:focus {
background: rgba(0, 0, 0, .7);
}
.normal-slider .slick-prev:hover::before,
.normal-slider .slick-prev:focus::before,
.normal-slider .slick-next:hover::before,
.normal-slider .slick-next:focus::before {
color: #FF6F61;
}
.normal-slider .slick-prev::before,
.normal-slider .slick-next::before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
font-size: 30px;
color: #ffffff;
}
.normal-slider .slick-prev::before {
content: "\f104";
}
.normal-slider .slick-next::before {
content: "\f105";
}
.normal-slider .slick-dots {
bottom: 15px;
}
.normal-slider .slick-dots li button:before {
color: #ffffff;
font-size: 15px;
}
.normal-slider .slick-dots li.slick-active button:before {
color: #FF6F61;
}
.slick-dotted.slick-slider {
margin-bottom: 0;
}
/**********************************/
/********** Top Bar CSS ***********/
/**********************************/
.top-bar {
padding: 3px 0;
font-size: 14px;
color: #FF6F61;
background: #000000;
}
.top-bar i {
margin-right: 5px;
}
.top-bar .col-sm-6:first-child {
text-align: left;
}
.top-bar .col-sm-6:last-child {
text-align: right;
}
@media (max-width: 575.98px) {
.top-bar {
border-bottom: 1px solid rgba(255,255,255,.1);
}
.top-bar .col-sm-6:first-child,
.top-bar .col-sm-6:last-child {
text-align: center;
}
}
/**********************************/
/*********** Nav Bar CSS **********/
/**********************************/
.nav {
position: relative;
}
@media (min-width: 992px) {
.nav .container-fluid {
padding-left: 52px;
padding-right: 52px;
}
}
.nav .navbar {
height: 100%;
padding: 0;
}
.nav .dropdown-menu {
margin-top: 0;
border: 0;
border-radius: 0;
background: #FF6F61;
}
.nav .dropdown-menu a.active {
color: #353535;
background: #f8f9fa;
}
@media (min-width: 768px) {
.nav,
.nav .navbar {
background: #FF6F61 !important;
}
.nav .navbar-brand {
display: none;
}
.nav .navbar-dark a.nav-link {
color: #ffffff;
font-size: 14px;
text-transform: uppercase;
}
.nav .navbar-dark a.nav-link:hover,
.nav .navbar-dark a.nav-link.active {
color: #000000;
}
}
@media (max-width: 768px) {
.nav {
padding: 5px 0;
}
.nav,
.nav .navbar {
background: #000000 !important;
}
.nav a.nav-link {
padding: 5px 0;
}
.nav .dropdown-menu {
box-shadow: none;
}
}
/**********************************/
/********* Bottom Bar CSS *********/
/**********************************/
.bottom-bar {
padding: 15px 0;
background: #ffffff;
margin-bottom: 30px;
}
.bottom-bar .logo {
text-align: left;
overflow: hidden;
}
.bottom-bar .logo a img {
max-height: 60px;
}
.bottom-bar .search {
width: 100%;
}
.bottom-bar .search input[type=text] {
width: 100%;
height: 40px;
padding: 0 15px;
color: #666666;
border: 1px solid #FF6F61;
border-radius: 4px;
}
.bottom-bar .search button {
position: absolute;
width: 40px;
height: 38px;
top: 1px;
right: 16px;
padding: 0 15px;
border: none;
background: none;
color: #FF6F61;
border-radius: 0 2px 2px 0;
}
.bottom-bar .search button:hover {
background: #FF6F61;
color: #ffffff;
}
.bottom-bar .user {
font-size: 0;
text-align: right;
}
.bottom-bar .user .wishlist {
margin-right: 15px;
}
.bottom-bar .user .cart i,
.bottom-bar .user .wishlist i {
color: #FF6F61;
}
.bottom-bar .user .cart span,
.bottom-bar .user .wishlist span {
color: #FF6F61;
font-size: 15px;
}
.bottom-bar .user .cart:hover i,
.bottom-bar .user .wishlist:hover i,
.bottom-bar .user .cart:hover span,
.bottom-bar .user .wishlist:hover span {
color: #ffffff;
}
@media (min-width: 768px) {
.bottom-bar {
max-height: 90px;
}
}
@media (max-width: 767.98px) {
.bottom-bar .logo,
.bottom-bar .search,
.bottom-bar .user {
text-align: center;
margin-bottom: 15px;
}
.bottom-bar .user {
margin-bottom: 0;
}
}